[RTP] Как сделать нижний и верхний индекс в Canva
Canva — популярный графический веб-дизайнер, популярный среди многих пользователей. Хотя инструмент делает все возможное, чтобы предложить множество функций, в Canva отсутствуют некоторые базовые параметры форматирования текста, которые можно найти в других альтернативах.
Среди них — возможность добавлять надстрочный/подстрочный текст к вашему дизайну. Если вы хотите добавить то же самое в свой дизайн, вот два обходных пути, которые должны вам помочь.
2 способа добавить верхние/нижние индексы в Canva
Вы можете создавать надстрочные или подстрочные индексы, скопировав их со стороннего веб-сайта генератора надстрочных и подстрочных индексов или вручную изменив размер и положение целевого текстового поля, чтобы оно отображалось как надстрочный или подстрочный индекс вашего обычного текста. Следуйте любому из разделов ниже в зависимости от предпочитаемого метода.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Примечание. Вы не сможете изменить шрифт для значений верхнего и нижнего индекса, импортированных со стороннего веб-сайта.
Способ 1: Использование стороннего веб-сайта
Несколько веб-сайтов предоставляют услуги генерации надстрочных индексов, такие как Сделано в тексте, ЛИНГОЖАМ, а также Генератор шрифтов. Мы будем использовать Made In Text для этого руководства. Давайте посмотрим, как это работает.
За компьютером
Вот как вы можете использовать Made In Text на своем ПК или Mac.
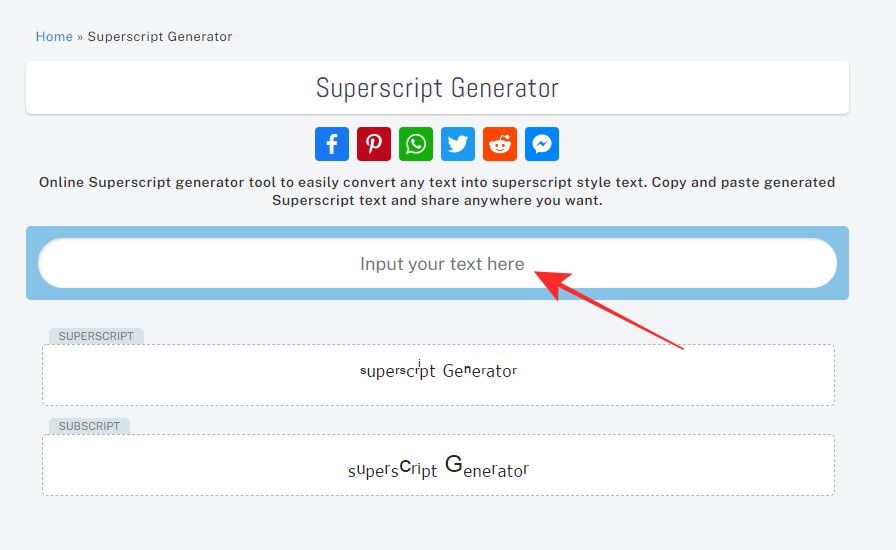
Посетить Сделано в тексте сайт генератора используя эту ссылку. Прокрутите вниз и щелкните в текстовом поле «Введите текст здесь».

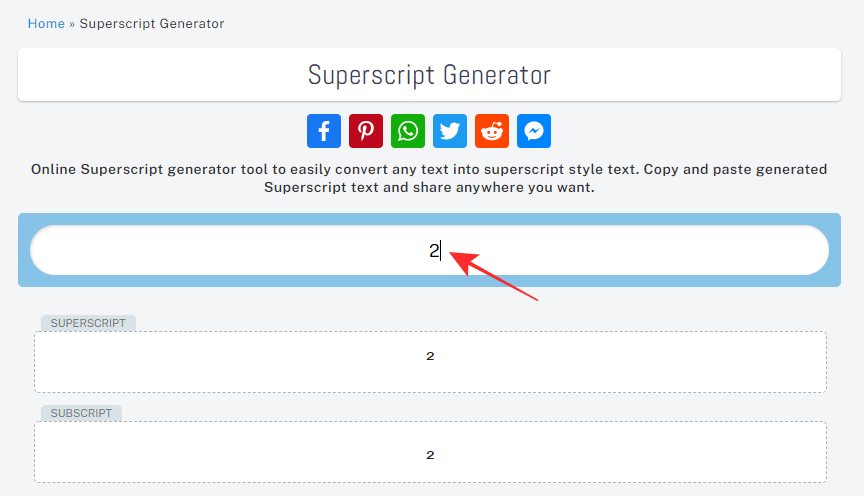
Введите нужный текст или числовое значение.

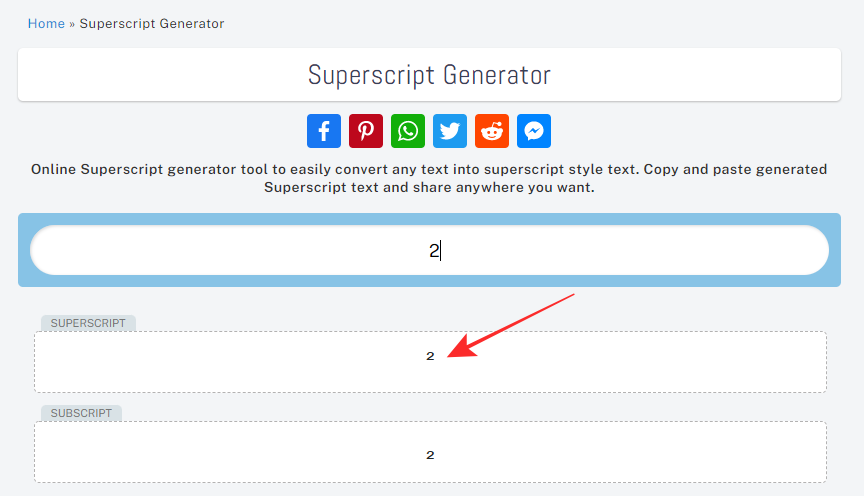
Теперь генератор будет отображать два вывода — SUPERSCRIPT и SUBSCRIPT. Нажмите на любой результат, чтобы скопировать его в буфер обмена.
Давайте скопируем вывод SUPERSCRIPT для этого примера.

На Канва для Интернета, откройте проект, в который вы хотите добавить текст. Щелкните соответствующее текстовое поле в вашем дизайне.

Поместите курсор в соответствующую позицию и используйте Ctrl + V, чтобы вставить скопированный текст.

Вы также можете выбрать «Вставить» из контекстного меню, вызываемого правой кнопкой мыши.

Вот и все. Верхний индекс теперь будет добавлен к вашему тексту.

Вот как будет выглядеть индекс, если выполнить те же действия, что и выше.

На телефоне
Вот как вы можете использовать веб-сайт на своем мобильном устройстве для создания и вставки супер/подстрочного индекса в приложение Canva.
Шаг 1: Создайте свой надстрочный/подстрочный текст
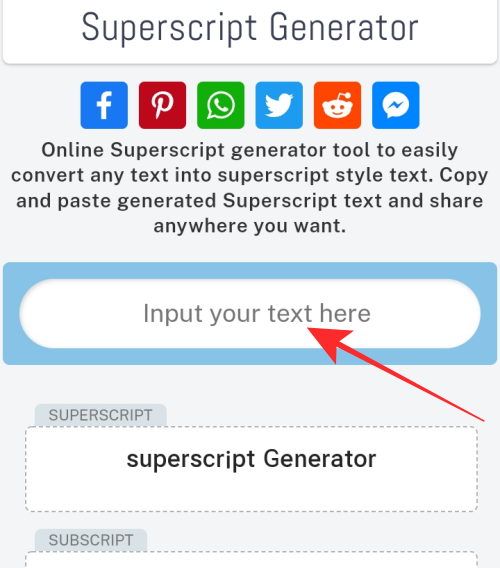
Посещать Сделано в тексте используя это ссылка на сайт. Прокрутите вниз и коснитесь текстового поля «Введите текст здесь».

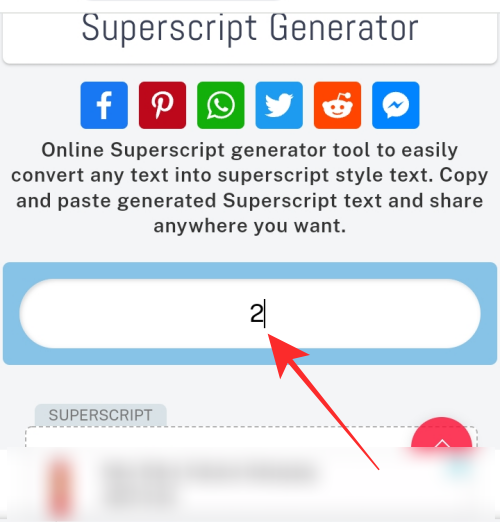
Введите желаемое значение.

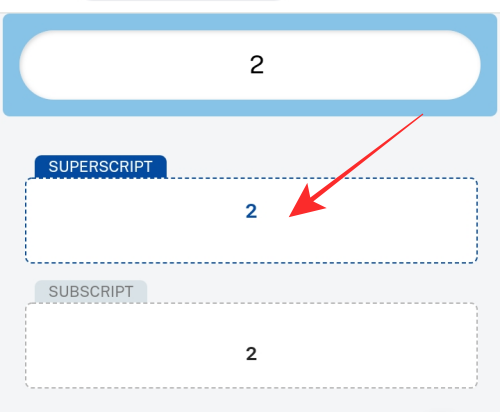
Теперь у вас будет два выхода — SUPERSCRIPT и SUBSCRIPT. Коснитесь нужного текстового поля, чтобы скопировать его в буфер обмена.
Для этого примера мы скопируем SUPERSCRIPT.

Шаг 2. Перенесите текст в Canva
Запустите приложение Canva на своем устройстве и откройте проект, в который вы хотите добавить надстрочный индекс. Коснитесь целевого текстового поля на холсте.

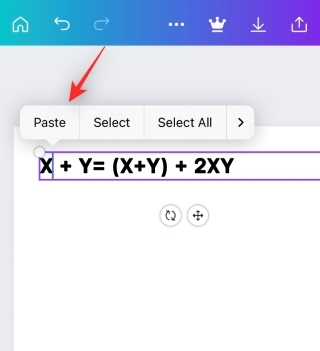
Расположите курсор по желанию и используйте клавиатуру, чтобы вставить скопированное значение. Если на вашей клавиатуре нет сочетаний клавиш, нажмите и удерживайте текстовое поле, а затем нажмите «Вставить».

Повторите шаги, описанные выше, чтобы продолжить добавлять значение надстрочного индекса к вашему дизайну по мере необходимости.

Вот и все. Верхний индекс теперь будет добавлен к вашему дизайну.
Способ 2: сделайте это вручную на Canva
Вы можете вручную добавлять надстрочные или нижние индексы в Canva, манипулируя двумя независимыми текстовыми полями, чтобы они отображались как единое целое. Вот как вы можете начать работу в зависимости от вашего текущего устройства.
Примечание. Для целей этого руководства мы добавим значение нижнего индекса к нашему тексту.
За компьютером
Посещать Канва для Интернетаи откройте проект, в который вы хотите добавить значение нижнего индекса. Выберите существующее текстовое поле и используйте Ctrl + D, чтобы продублировать его.

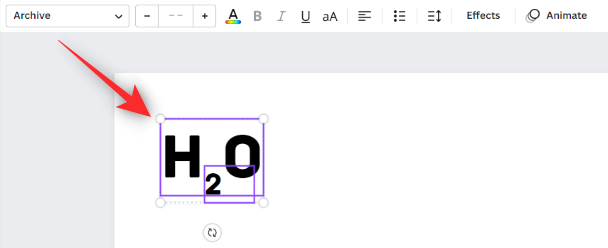
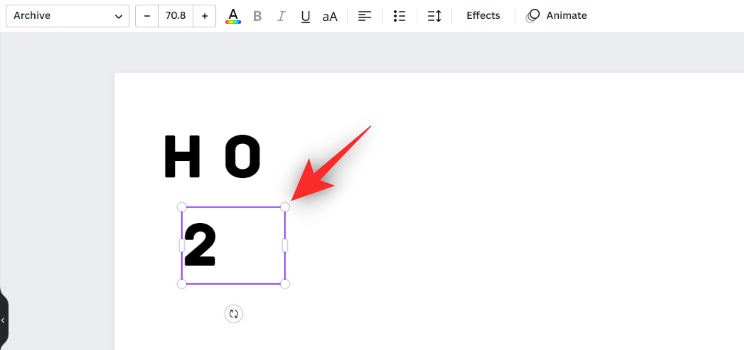
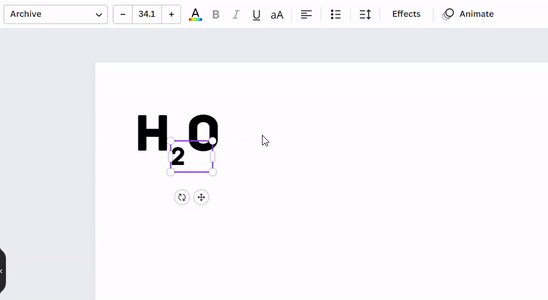
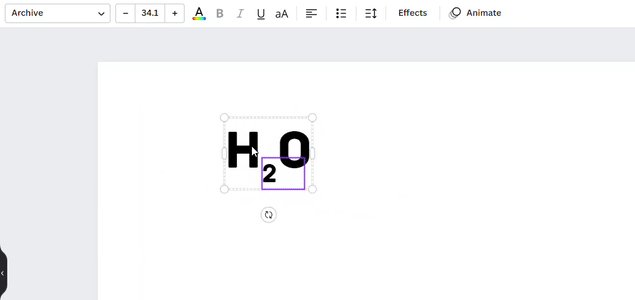
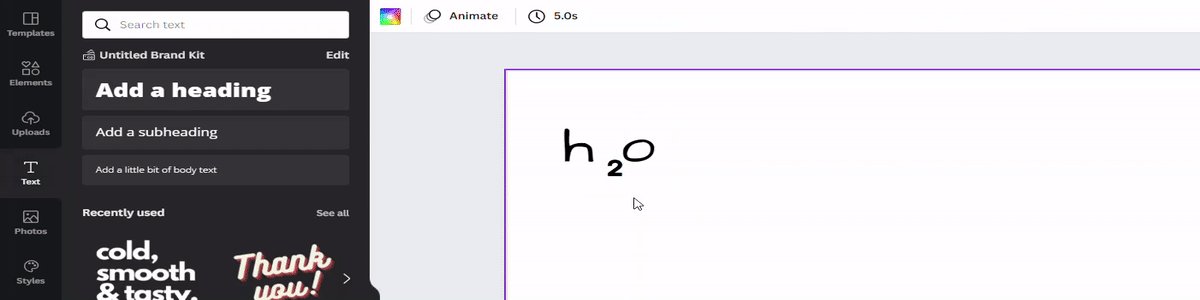
Теперь замените содержащийся текст значением нижнего индекса. В этом примере мы будем использовать H₂O. Таким образом, 2 будет нашим значением нижнего индекса.

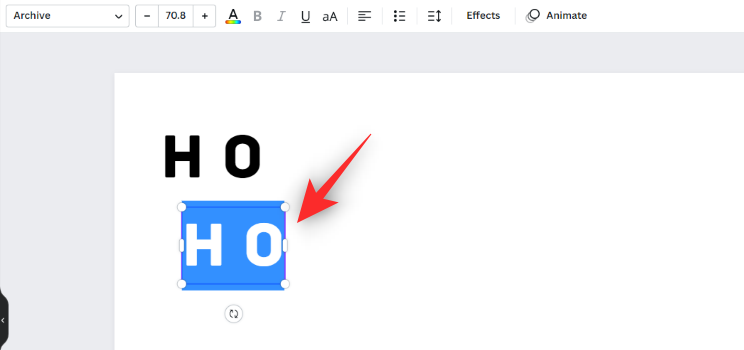
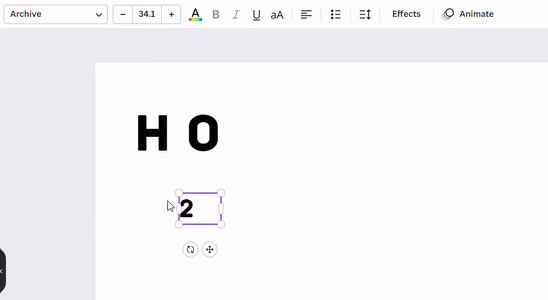
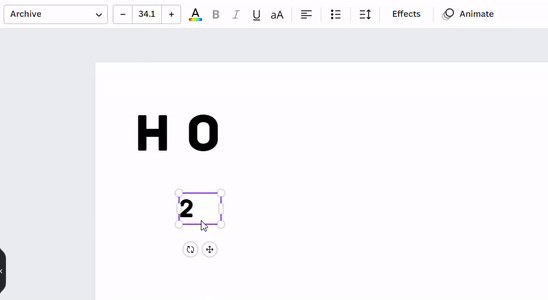
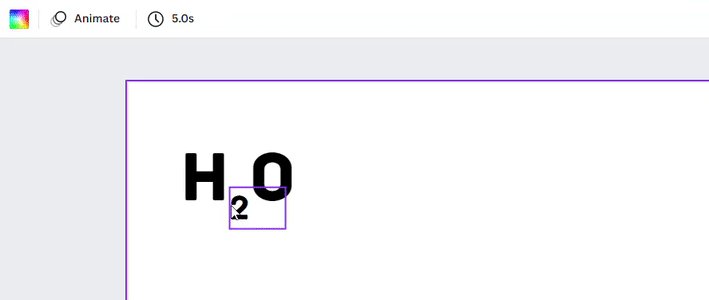
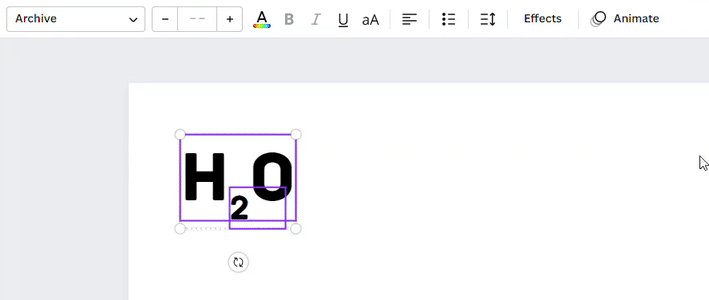
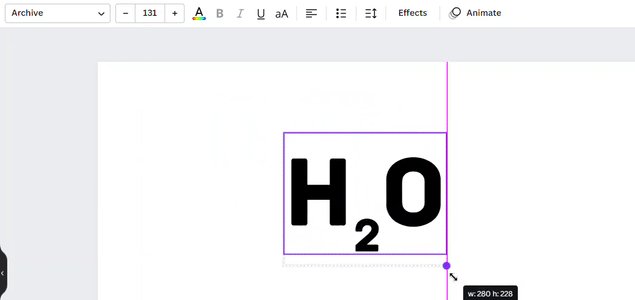
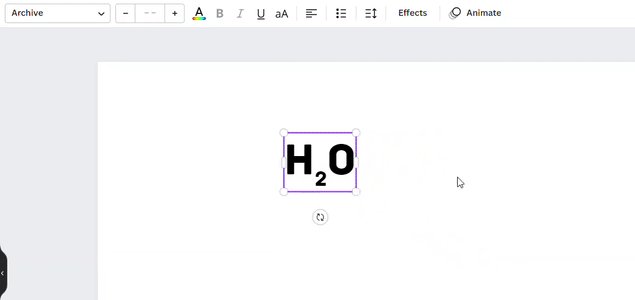
После добавления перетащите один из углов, чтобы изменить размер индекс текстовое поле. Переместите курсор внутрь, чтобы уменьшить размер шрифта. Измените размер обоих текстовых полей, чтобы найти предпочтительное соотношение.

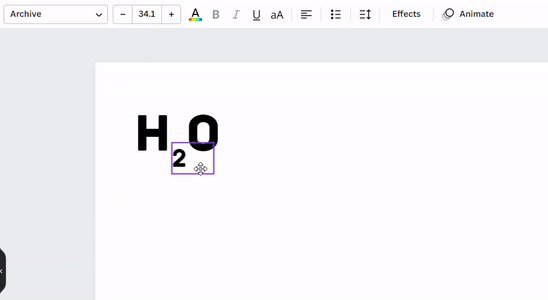
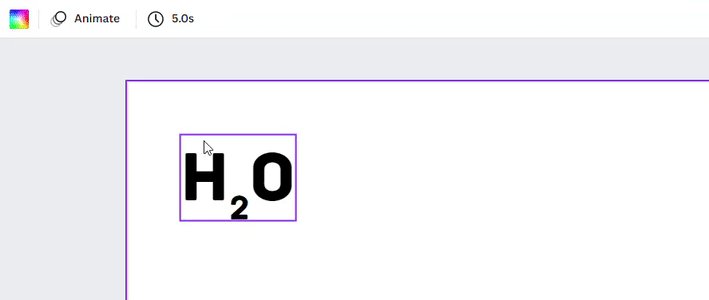
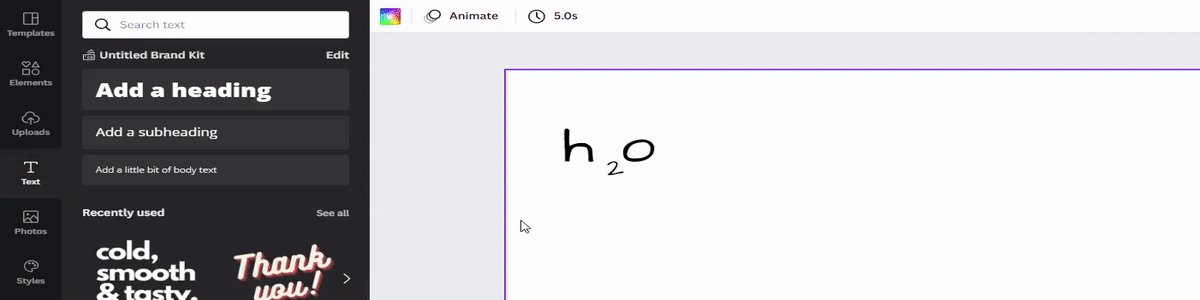
Нажмите и перетащите значение нижнего индекса в нужное место.

Совет: добавьте пробелы, если хотите разместить значение в середине текста.
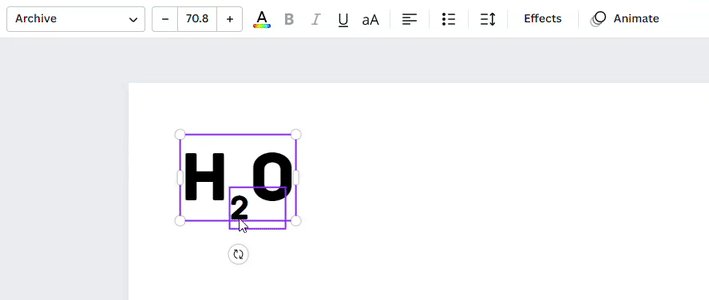
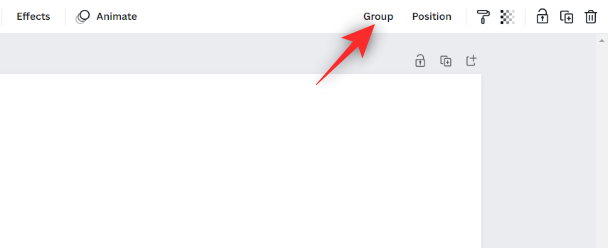
Когда вы закончите, нажмите Shift на клавиатуре и щелкните исходное и подстрочное текстовое поле.

Щелкните Группа.

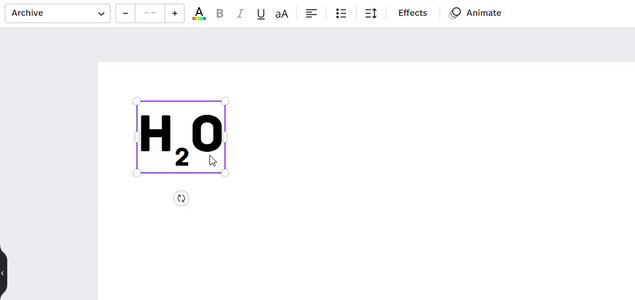
Теперь ваши текстовые поля будут сгруппированы, и теперь вы сможете манипулировать ими как одним элементом дизайна. Если вы когда-нибудь захотите отредактировать их, просто временно разгруппируйте их, чтобы выполнить редактирование.

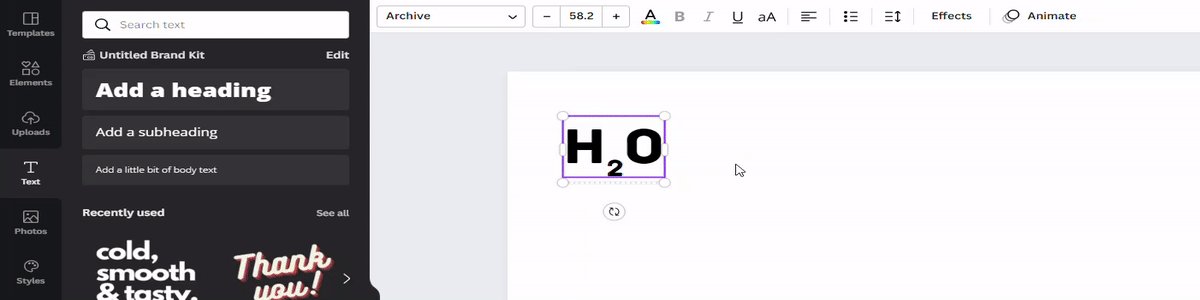
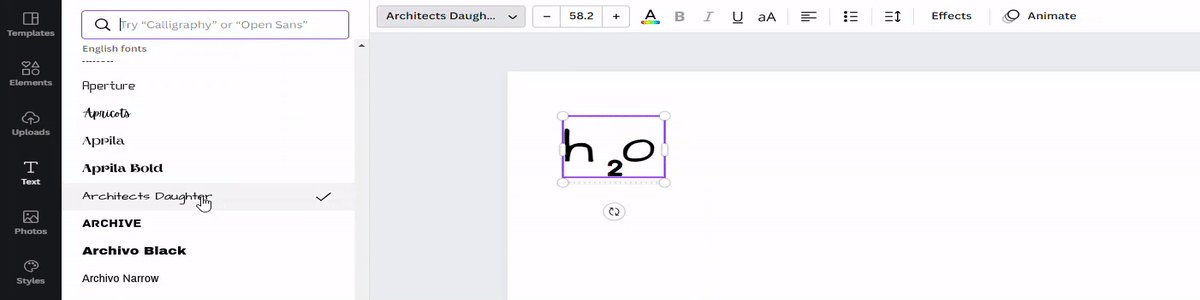
Чтобы соответствовать шрифту индекс текст, щелкните текстовое поле, а затем используйте раскрывающееся меню, чтобы выбрать нужный шрифт.

Шаг ничем не отличается, если вы хотите добавить верхний индекс. Просто переместите текстовое поле измененного размера для надстрочного индекса чуть выше нормальная линия.
На телефоне
Примечание. В этом примере мы добавим значение надстрочного индекса к нашему дизайну.
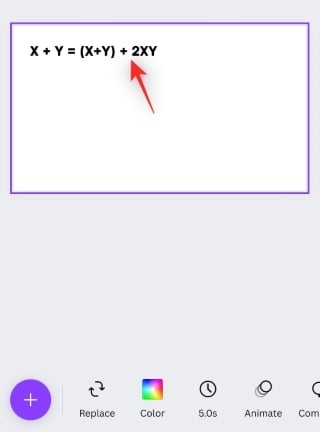
Откройте приложение Canva, а затем нужный проект, в который вы хотите добавить значение верхнего индекса. Нажмите на текстовое поле в вашем дизайне.

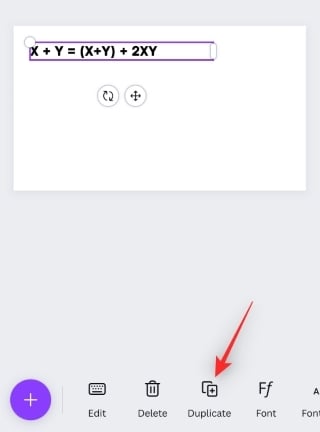
Коснитесь Дублировать.

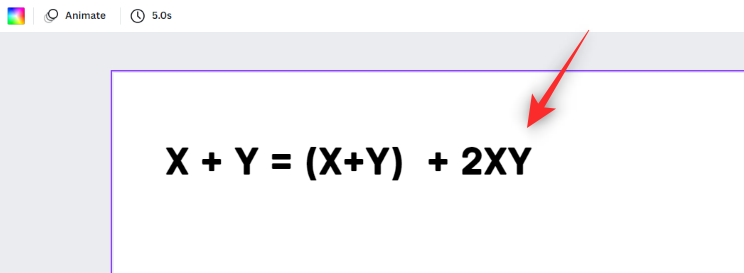
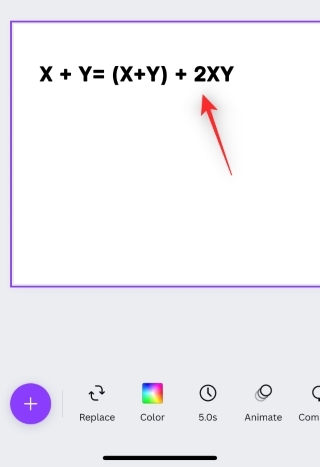
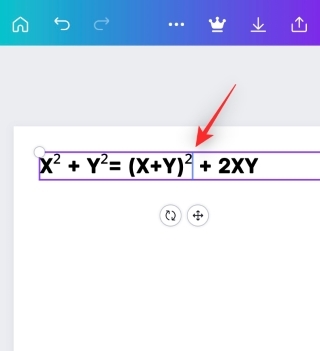
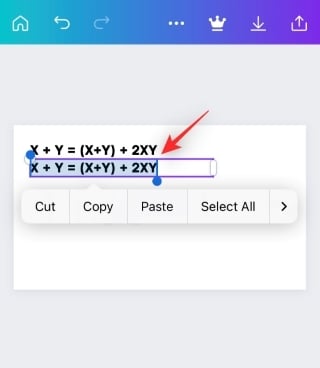
Теперь замените текст в новом текстовом поле желаемым значением нижнего индекса. Мы напишем уравнение x2 + y2 = (x+y)2 – 2xy для этого примера, и поэтому нам понадобится значение верхнего индекса 2.

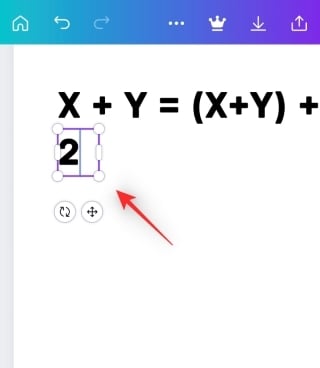
После добавления перетащите ручку изменения размера внутрь, чтобы уменьшить размер.

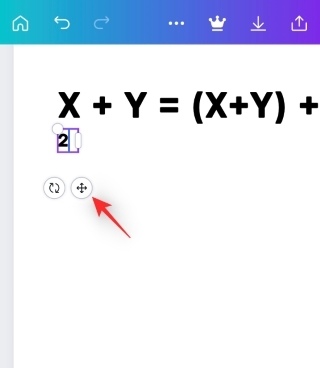
Нажмите и перетащите текстовое поле, чтобы изменить его положение в соответствии с вашими предпочтениями.

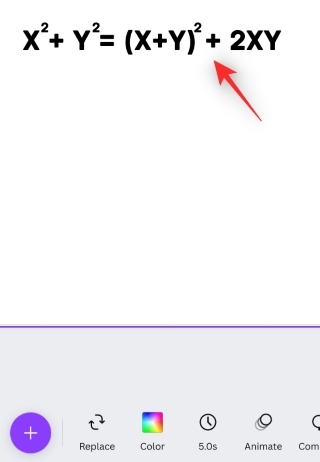
Повторите шаги, описанные выше, чтобы добавить дополнительные значения надстрочного индекса по мере необходимости. Просто продублируйте текст и отредактируйте его по мере необходимости. Мы просто продублируем и переместим значения для этого примера.

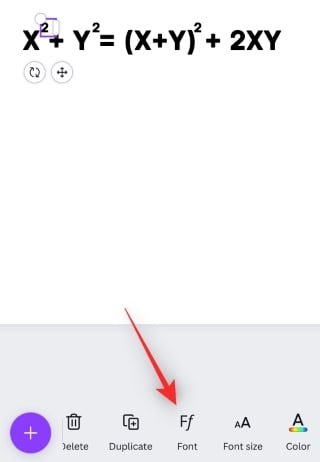
Чтобы сопоставить шрифты, коснитесь и выберите значение надстрочного индекса. Коснитесь «Шрифт» внизу.

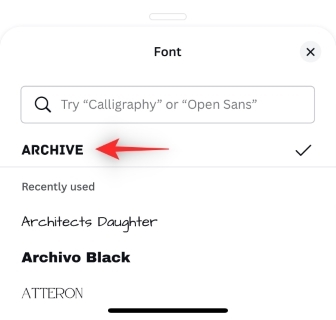
Выберите нужный шрифт из списка на экране.

При необходимости повторите шаги для других значений верхнего/нижнего индекса в вашем проекте.

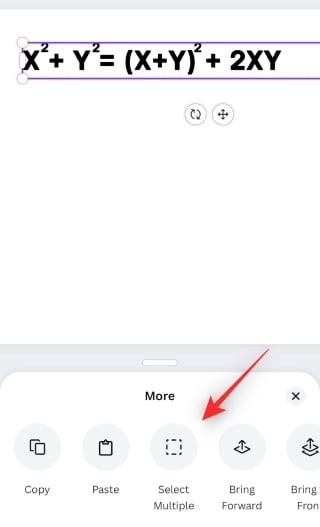
Теперь нажмите и удерживайте исходный текст.

Нажмите «Выбрать несколько».

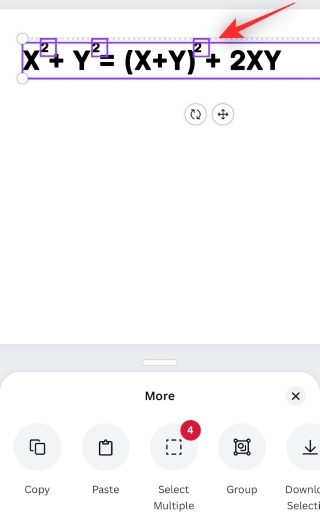
Коснитесь и выберите значения надстрочного/подстрочного индекса.

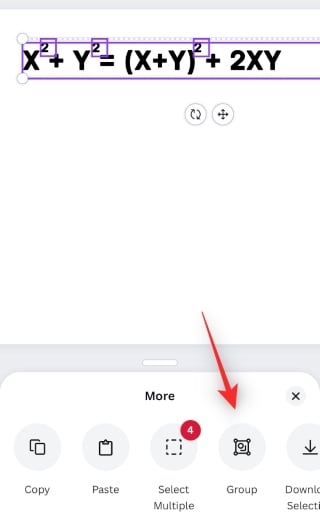
После выбора нажмите «Группа».

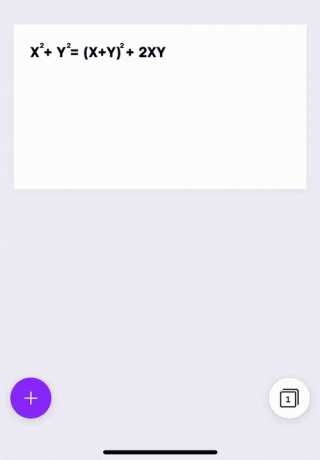
Ваш текст теперь будет действовать как единый элемент в вашем дизайне, и теперь вы можете изменять его положение и перемещать, сохраняя при этом соотношение между исходным текстом и новыми значениями надстрочного/нижнего индекса.

Именно так вы добавляете надстрочные/нижние индексы в свой дизайн в Canva.
Итак, в следующий раз, когда вы захотите добавить верхний или нижний индекс в Canva, вы знаете, что делать, мы надеемся! Поделитесь своими предложениями или отзывами с нами в комментариях!
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)